An Accessible Website Theme
If it ain't broke, why fix it?
The answer is more in the journey that helps a developer sharpen his tools than in fixing anything. In fact, the website was stable and accessible. Now, that I am finished, I am writing this post coincident with Global Accessibility Awareness Day. I do not expect this small site to be a significant contribution, but I wish to keep the needs of accessibility on par with the other criteria that should be used for web publishing.
Our previous site used a theme based on the Web Experience Toolkit Hugo theme. I took on the challenge to update this to Bootstrap v4 that has the CSS flexbox layout that I have been waiting to use for cleaner responsive markup. Hugo is a static website builder that uses some modern Javascript tooling to allow instant viewing of the site as you actually edit the postings using Markdown markup.
Markdown is another accessibility contributor, in that you can edit plain text that will be turned into the final HTML by Hugo or any other content management system, CMS. This means that you can keep all your valuable content in basic files that could easily move to another CMS later.
The other motivation for change was the controversy concerning the privacy that should be extended to your site visitors. The previous template had Google Analytics and Search. I decided to remove all external resources that can lead to tracking; bye-bye analytics. For search, we are now using DuckDuckGo, a privacy first service.
What needed to be done
I located a theme for Hugo that used Bootstrap 4 and then went to town using it as a model to rebuild the theme based on the Web Experience Toolkit, WET. The separate Markdown content files served as the test case for the implementation since Hugo allows you to have multiple themes.
- I started with changing the color palette of Bootstrap that does not meet the accessibility contrast recommendations. I used the WET colors although I do not know the history of why they were chosen.
- I fixed a text zoom that was in the WET Hugo template allowing up to 10 times zoom. Along the way, I used the Web Accessibility Evaluation Tool (WAVE) to look for deficiencies; try it on your site for starters.
- I replaced the search with DuckDuckGo. It started to fail WAVE tests, so I opened a problem report with DuckDuckGo.
- Tossed all the analytics code, and anything that I think leads to user tracking.
- I decided on the Font Awesome icons and used their recommended accessibility markup in the layout templates.
- Banned the "Hamburger Menu," leaving site-search in the header and extra navigation in the footer.
- Made some generic template snippets to handle the headshots at the start of the articles based on metadata in the Markdown file. For this article it looks like this:
+++
draft = false
title = "An Accessible Website Theme"
description= "Refreshing the Vation.ca website, maintaining accessibility."
slug = "website-accessibility"
author = "stevehume"
language = "en"
tags = [
"development"
]
date = "2018-05-17T13:00:02-05:00"
lastmod = "2018-05-17T30:00:02-05:00"
type = "article"
+++
- Publish the theme to GitHub: vation-ca/hugo-theme-bootstrapfour
- Post a link to this article on Twitter ← (if you like loops follow this).
Winter 2018/2019 Update
I added some template partials to generate JSON-LD page descriptions in the header. Even this page makes it fairly high on google results in a crowded accessibility topic! The header on this page has this script element:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"articleSection": "post",
"name": "An Accessible Website Theme",
"headline": "An Accessible Website Theme",
"description": "Refreshing the Vation.ca website, maintaining accessibility.",
"inLanguage": "en-US",
"author": {
"@type": "Person",
"name": "Steve Hume"
},
"copyrightHolder": {
"@type": "Organization",
"name": "Vation Inc."
},
"copyrightYear": "2018",
"publisher": {
"@type": "Organization",
"name": "Vation Inc.",
"logo": {
"@type": "ImageObject",
"url": "http://localhost:1313/assets/images/vationlogoonwhite.png"
}
},
"datePublished": "2018-05-17T13:00:02-05:00",
"dateModified": "2019-02-12T13:00:02-05:00",
"url": "http://localhost:1313/post/2018/website-accessibility/",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "http://localhost:1313/post/2018/website-accessibility/"
},
"wordCount": "696",
"image": {
"@type": "ImageObject",
"url": "http://localhost:1313/assets/articles/question-answer.png"
},
"keywords": [
"hugo",
"template",
"bootstrap",
"accessibility",
"markdown",
"privacy",
"secure",
"json-ld"
]
}
</script>
Upgraded to the latest Bootstrap 4.3
Changed the fontawesome icons to use javascript instead of fonts.
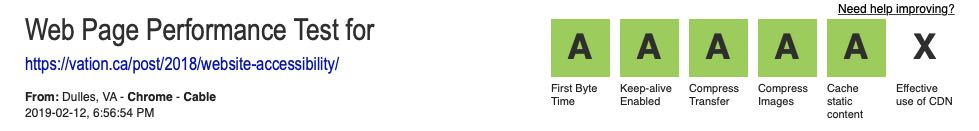
Improved the page loading score by managing image sizes and delivering compressed gzip content. Used the Webpagetest to spot issues. (Humblebrag warning) This page does not effectively use a Content Delivery Network and takes over 1 second to load. 
What still needs doing - future agile iterations
At the end of this "Sprint" (I actually just walked), some of the next steps.
- Try the themes on some of my other websites in order to slowly retire them by moving their content to Markdown. (done on two simple sites)
- Publish the theme to Hugo theme directory
- Add JSON-LD to the headers for better "robot accessibility" (done)
- make a theme using bootstrap-vue as an experiment to bring WET forward a decade.
Learning by iterations of doing.
Spring 2021 Update
I'm "fixing" the website publishing again; so I am abandoning the Hugo toolpath. The key concept was to migrate all the content that is kept in Markdown files. I am going to use the Publish toolkit made with Swift by John Sundell.
This will keep accesibility and I intend to document the adding of JSON-LD metadata. Update to Bootstrap 5. The webtest security score took a hit due to a JQuery bug. I will use no javascript on the Publish site.
Copyright ©2018 Steve Hume
Tagged with:
